Blog
Progresivne web aplikacije

U ovom blogu pričat ćemo o progresivnim web aplikacijama (engl. Progressive Web Apps, PWA) kao spoju mobilnih i web aplikacija. Budući da danas, skoro svaki čovjek posjeduje barem jedan mobilni uređaj i najčešće njega koristi kada pristupa različitim digitalnim uslugama, potrebno je pronaći najbolji način da se korisnicima omogući brzo i jednostavno korištenje usluga putem njihovih mobilnih uređaja. Ideja iza progresivnih web aplikacija je obogatiti web aplikacije da imaju glavne značajke mobilnih aplikacija, no da su i dalje lako dostupne preko web preglednika i ne iziskuju instaliranje.
Prednosti i mane mobilnih aplikacija
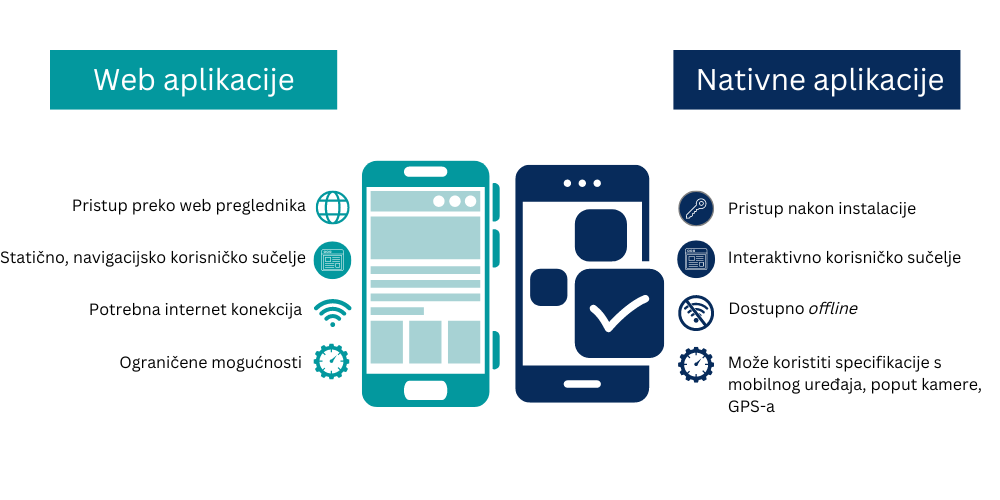
Mobilne aplikacije razvijaju se za pojedinačno korištenje na mobilnim telefonima te se instaliraju direktno na sam uređaj. Korisnici takve aplikacije najčešće preuzimaju s trgovine za aplikacije kao što su Apple App Store, Google Play Store itd.
Prednost mobilnih aplikacija je u tome što često nije potrebna Internet konekcija za korištenje tj. omogućen je offline način rada. Kada se aplikacija preuzme i instalira na uređaj pohranjuju se podaci potrebni za korištenje te aplikacije. S obzirom da se aplikacije dizajniraju kako bi se pokretale na određenim operacijskim sustavima, njihovo korištenje je češće intuitivnije i brže od web aplikacija. To znači da i takva aplikacija može koristiti i sve značajke operacijskog sustava na kojem se pokreće.
S druge strane mane mobilnih aplikacija su u njihovom razvoju. Kod implementacije mobilne aplikacije programeri moraju dobro proučiti operacijski sustav nad kojim rade aplikaciju te koristiti različite platforme, u ovisnosti o operacijskom sustavu, kako bi ju implementirali. Također, kako bi se aplikacija učinila dostupnom, potrebno je dobiti različita odobrenja koja isto ovise o platformama za različite pružatelje usluga. Cijena i vrijeme povećava se s obzirom na broj platformi za koje se želi razvijati aplikacija. Takve aplikacije zahtijevaju i instalaciju korisnika na njihovim mobilnim uređajima te redovito ažuriranje u slučaju promjena.
Prednosti i mane web aplikacija
Web aplikacije građene su prema responzivnom dizajnom što znači da su prilagodljive različitim rezolucijama ekrana. Dvije glavne prednosti web aplikacija su cijena i vrijeme. Cijena razvoja web aplikacija je manja (u odnosu na mobilne) budući da ju je potrebno razviti samo jednom, a ista se može pokretati na više različitih web preglednika. Također, nije potrebno prilagođavati aplikaciju operacijskom sustavu mobitela čime se štedi vrijeme i novac. Prednost web aplikacija je također i brz pristup njima, bez potrebe prethodnog preuzimanja i instaliranja, fleksibilne su za nadogradnju i lako ih je podijeliti putem poveznice.
Negativna strana web aplikacija je ta što uvijek zahtijevaju pristup Internetu što znači da nisu dostupne bilo kada i bilo gdje. Također, jedan od nedostataka web aplikacija su i loše performanse na mobilnim uređajima zbog određenih komponenti, npr. slike i animacije visokih rezolucija se sporo učitavaju. Web aplikacijama se na svim operacijskim sustavima pristupa na jednak način, preko web preglednika, no budući da svaki operacijski sustav ima svoje postavke, moguć je i drugačiji doživljaj iste web aplikacije na različitim uređajima što može dovesti do negativnog efekta na iskustvo korisnika.

Progresivne web aplikacije
Progresivne web aplikacije predstavljaju novu eru razvoja web stranica te proširuju dosad popularan koncept responzivnog web dizajna. To su moderne offline web aplikacije koje su predviđene prvenstveno za mobilne uređaje te se mogu usporediti s mobilnim aplikacijama. One objedinjuju angažman koji ostvaruju mobilne aplikacije i dohvat koji omogućuje web. Razvoj kvalitetnih PWA aplikacija donosi brojne prednosti, uključujući lakše privlačenje korisnika, povećanje angažmana i porast broja konverzija.
Google je 2015. godine predstavio PWA kao proizvod koji je spoj mobilne aplikacije i mobilnog weba:
Da bi se aplikacija smatrala progresivnom mora biti:
- progresivna – mora raditi za svakog korisnika, bez obzira na web preglednik,
- responzivna – prilagodljiva različitim rezolucijama,
- neovisna o konekciji – rad izvan mreže i sa slabom povezanosti s mrežom pomoću uslužnih skripti (engl. service worker ),
- app-like – omogućiti iskustvo korištenja navigacije i interakcije pomoću aplikacijske ljuske,
- svježa – uvijek ažurna,
- sigurne – omogućeno pomoću TLS-a (engl. Transport Layer Security), osigurano da sadržaj nije promijenjen,
- otkrivajuća – omogućeno lagano pretraživanje pomoću tražilica,
- ponovno angažirajuća – omogućeno pomoću specifikacija poput push notifikacija,
- instalirajuća – Omogućuje korisnicima „zadržavanje” aplikacije na početnom zaslonu,
- djeljiva – lako se dijeli pomoću URL adrese bez potrebe kompleksne instalacije
Koristeći PWA dobili smo brže vrijeme učitavanja koristeći uslužne skripte. Aplikacije se mogu učitavati vrlo brzo neovisno o brzoj, sporoj ili ikakvoj konekciji. Progresivne aplikacije mogu slati obavijesti svojim korisnicima čak i danima nakon što napuste stranicu. Također web preglednik će sam preporučiti korisniku da doda prečac na zaslon korisnika. Tako pokrenuta aplikacija daje potpuno mobilan izgled web aplikaciji. Aplikacija može biti razvučena preko cijeloga ekrana tako da se ne vidi korisničko sučelje web preglednika.
Primjeri korištenja progresivnih web aplikacija
Brojne su kompanije odlučile obogatiti svoje web aplikacije dodajući im značajke progresivnih web aplikacija kako bi zadržale postojeće i privukle nove korisnike. Neke od njih:
- Twitter Lite – Twitter je jedna od najpopularnijih društvenih mreža s preko 328 milijuna aktivnih korisnika mjesečno. U prosjeku 80% tih korisnika pristupa aplikaciji preko mobilnih uređaja. Prelaskom na PWA uspjeli su povećati broj poslanih tweetova preko weba za 75%.
- MakeMyTrip – MakeMyTrip je vodeća indijska putnička kompanija, čiji dvotrećinski promet na web stranici dolazi preko mobilnih uređaja. Njihov problem bio je u pružanju besprijekornog korisničkog iskustva korisnicima s lošom internetskom konekcijom. Štoviše brojevi napuštanja stranice i stjecanja novih korisnika bili su neprihvatljivi stoga se prelazak na PWA pokazao kao odlično rješenje za takve probleme.
- Pinterest – Pinterest služi kao aplikacija za dijeljenje slika, takozvani „katalog ideja“, koja inspirira preko 200 milijuna aktivnih korisnika mjesečno. Nakon prelaska na PWA, Pinterest je postao značajno brži dajući app-like iskustvo. Platforma je ovom promjenom dobila 800 tisuća tjednih korisnika koji aktivno koriste Pinterest kao mobilnu aplikaciju.
Zaključak
Razvijanje progresivnih web aplikacija pokazuje se kao moderan trend koji postaje sve popularniji izbor za brojna poslovanja. Progresivne web aplikacije sigurno uvode brojne pogodnosti u razvoju web tehnologija dajući im mogućnosti čiji je prijašnji nedostatak bio povod brojnih kritika na račun web aplikacija. Teško je reći da progresivne web aplikacije mogu u potpunosti zamijeniti mobilne aplikacije budući da je njihov rad i dalje brži, prilagođeniji i bogatiji, no zasigurno progresivne web aplikacije mogu postati savršen izbor za nove aplikacije čineći ih vrlo dostupnim i atraktivnim za korištenje.
- Boyce D., Responsive Web vs. Native Apps: What’s right for you?, ožujak, 2019., https://appomate.com.au/responsive-web-vs-native-apps/
- Google Ads Pomoć, Napredne web-tehnologije: Zašto razvijati Progresivne Web aplikacije, https://support.google.com/google ads/answer/7336532?hl=hr&ref_topic=7327985
- WEBIZONA, Web app or mobile app? What is better and when?, https://webizona.com/web-app-or-mobile-app-what-is-better-and-when/

