Blog ENG
Progressive web applications

In this blog we will talk about Progressive Web Apps (PWA) as a combination of mobile and web applications. Since nowadays almost every person owns at least one mobile device and most often uses it when accessing different digital services, it is necessary to find the best way to enable users to quickly and easily use services through their mobile devices. The idea behind progressive web apps is to enrich web apps so that they have the main features of mobile apps, but are still easily accessible through a web browser and do not require installation.
Advantages and disadvantages of mobile applications
Mobile applications are developed for individual use on mobile phones and are installed directly on the device itself. Users usually download such applications from the application store such as Apple App Store, Google Play Store, etc.
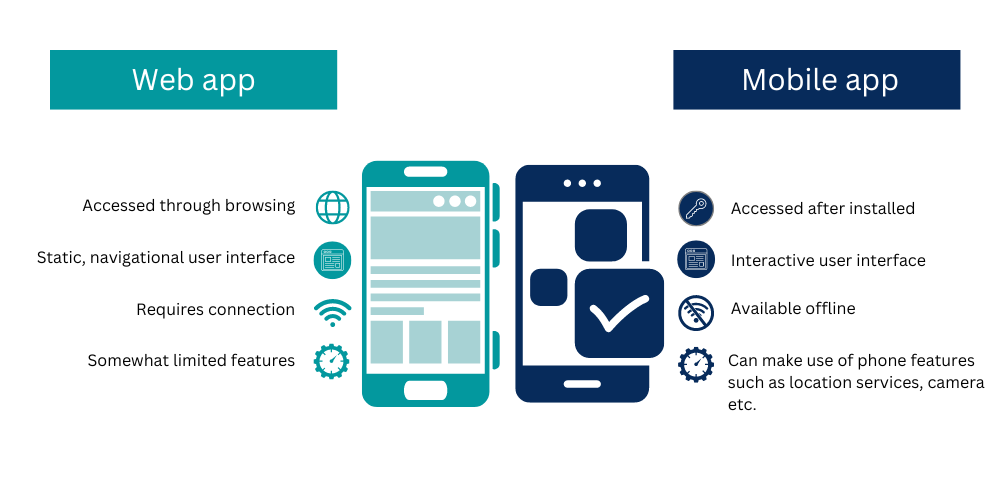
The advantage of mobile applications is that they often do not require an internet connection for use, i.e. offline mode is enabled. When the application is downloaded and installed on the device, the data necessary for using that application is stored. Since applications are designed to run on specific operating systems, they are often more intuitive and faster to use than web applications. This also means that such an application can use all the features of the operating system on which it is installed.
On the other hand, the disadvantages of mobile applications are in their development. When implementing a mobile application, developers must carefully study the operating system they are working on and use different platforms, depending on the operating system, to implement it. Also, in order to make the app available, different approvals need to be obtained which are also platform dependent for different service providers. The price and time increases depending on the number of platforms for which the application is developed. Such applications also require user installation on their mobile devices and regular updates in case of changes.
Advantages and disadvantages of web applications
Web applications are built according to responsive design, which means that they are adaptable to different screen resolutions. The two main advantages of web applications are cost and time. The cost of web application development is lower (compared to mobile applications) since it needs to be developed only once, and it can be run on several different web browsers. Also, it is not necessary to adapt the application to the operating system of the mobile phone, which saves time and money. The advantage of web applications is also the fast access to them, without the need to download and install them beforehand, they are flexible to upgrade and easy to share via a link.
The downside of web applications is that they always require Internet access, which means they are not available anytime, anywhere. Another disadvantage of web applications is poor performance on mobile devices due to certain components, for example high-resolution images and animations are slow to load. Web applications are accessed in the same way on all operating systems, through a web browser, but since each operating system has its own settings, it is possible to have a different experience of the same web application on different device, which can lead to a negative effect on the user experience.

Progressive web applications
Progressive web applications represent a new era of web page development and expand the previously popular concept of responsive web design. These are modern offline web applications that are designed primarily for mobile devices and can be compared to mobile applications. They combine the engagement of mobile apps with the reach of the web. Developing quality PWA applications brings numerous benefits, including easier user acquisition, increased engagement, and increased conversions.
In 2015, Google introduced PWA as a product that is a combination of mobile application and mobile web.
To be considered progressive, an application must be:
- progressive – must work for every user, regardless of the web browser
- responsive – adaptable to different resolutions
- connection-independent – work offline with a weak connection to the network using service scripts (service worker)
- app-like – enable the experience of using navigation and interaction using the application shell
- fresh – always up-to-date
- secure – enabled using TLS (Transport Layer Security), ensuring that the content has not been changed
- revealing – easy search using search engines is enabled
- re-engaging – made possible by specifications such as push notifications
- installable – allows users to “keep” the application on the home screen
- shareable – easily shareable using a URL address without the need for complex installation
Using a PWA we got faster load times using utility scripts. Applications can load very quickly regardless of fast, slow or any connection. Progressive apps can send notifications to their users even days after they leave the site. Also the web browser itself will recommend the user to add a shortcut to the user’s screen. The application launched in this way gives a completely mobile look to the web application. The application can be stretched over the entire screen so that the user interface of the web browser is not visible.
Examples of using progressive web applications
Many companies have decided to enrich their web applications by adding progressive web application features to retain existing and attract new users. Some of them:
- Twitter Lite – Twitter is one of the most popular social networks with over 328 million monthly active users. On average, 80% of these users access the application via mobile devices. By switching to PWA, they managed to increase the number of tweets sent over the web by 75%.
- MakeMyTrip – MakeMyTrip is India’s leading travel company, with two-thirds of its website traffic coming from mobile devices. Their problem was providing seamless user experience to users with poor internet connection. Moreover, the bounce and new user acquisition numbers were unacceptable, so switching to a PWA proved to be a great solution to such problems.
- Pinterest – Pinterest serves as an image-sharing app, a so-called “idea catalog,” that inspires over 200 million monthly active users. After switching to PWA, Pinterest became significantly faster giving an app-like experience. With this change, the platform gained 800 thousand weekly users who actively use Pinterest as a mobile application.
Conclusion
Developing progressive web applications is proving to be a modern trend that is becoming an increasingly popular choice for many businesses. Progressive web applications certainly introduce numerous benefits in the development of web technologies, giving them opportunities whose previous lack was the cause of numerous criticisms of web applications. It is difficult to say that progressive web applications can completely replace mobile applications since their work is still faster, more customized and richer, but progressive web applications can certainly become the perfect choice for new applications, making them very accessible and attractive to use.
- Boyce D., Responsive Web vs. Native Apps: What’s right for you?, ožujak, 2019., https://appomate.com.au/responsive-web-vs-native-apps/
- Richard S., LePage P., What makes a good Progressive Web App?, https://web.dev/pwa-checklist/
- WEBIZONA, Web app or mobile app? What is better and when?, https://webizona.com/web-app-or-mobile-app-what-is-better-and-when/

